What is a 404 error page?
A 404 error page is that page that pops up whenever you visit a website link that has either been changed, never existed, or has been deleted. Squarespace and WordPress both provide default 404 error page messages. No one enjoys receiving the error message, and it’s a much better user experience if you have a customized page for your site.
How do I customize this page on Squarespace?
- In Squarespace, create a new page that isn’t linked from the navigation
- Insert a friendly page title, style it, add any images you’d like, and provide a customized message. Let them know they’re in the right place and provide a way for them to access other pages on the site.
- Once you’re done creating the page, make sure you go to Page Settings > SEO and hide the page from search results. There’s no need for this page to show up in Google.
- Now navigate to “Design” and then select “404 Page”, and you will be able to select your new page from the dropdown.
- You can now test it out by putting a gibberish page into your browser.
How do I customize this page on WordPress?
There are multiple ways to customize a 404 error page depending on the theme or page builder you have selected. I’m going to provide steps for both the Divi theme and the Avada theme below.
Avada
- Navigate to Avada Layouts.
- Enter a new layout name (e.g. 404 page) and create a new layout.
- Hover over the new layout box and click “Select Condition”. Go to the “Other” tab, and click the checkmark next to “404 error page”.
- In the new layout box, click “Select Content” and add a new section. Now you can style the content of the 404 error page.
- Style the page, add any images you’d like, and provide a customized message. Let them know they’re in the right place and provide a way for them to access other pages on the site. Make sure to publish the page section.
- You can now test it out by putting a gibberish page into your browser.
Divi
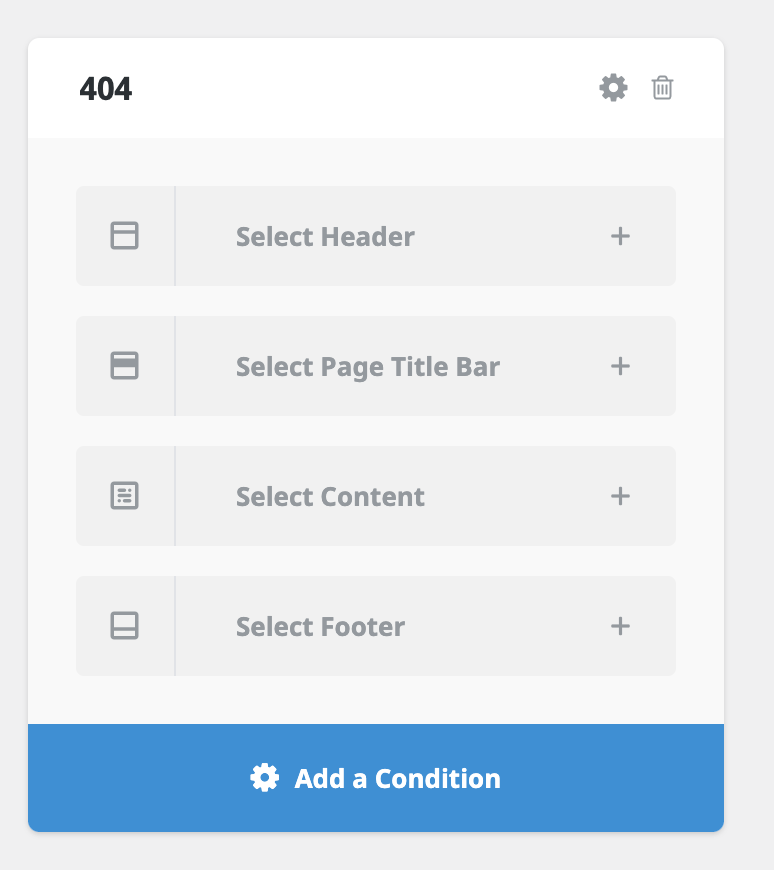
- Navigate to Theme Builder
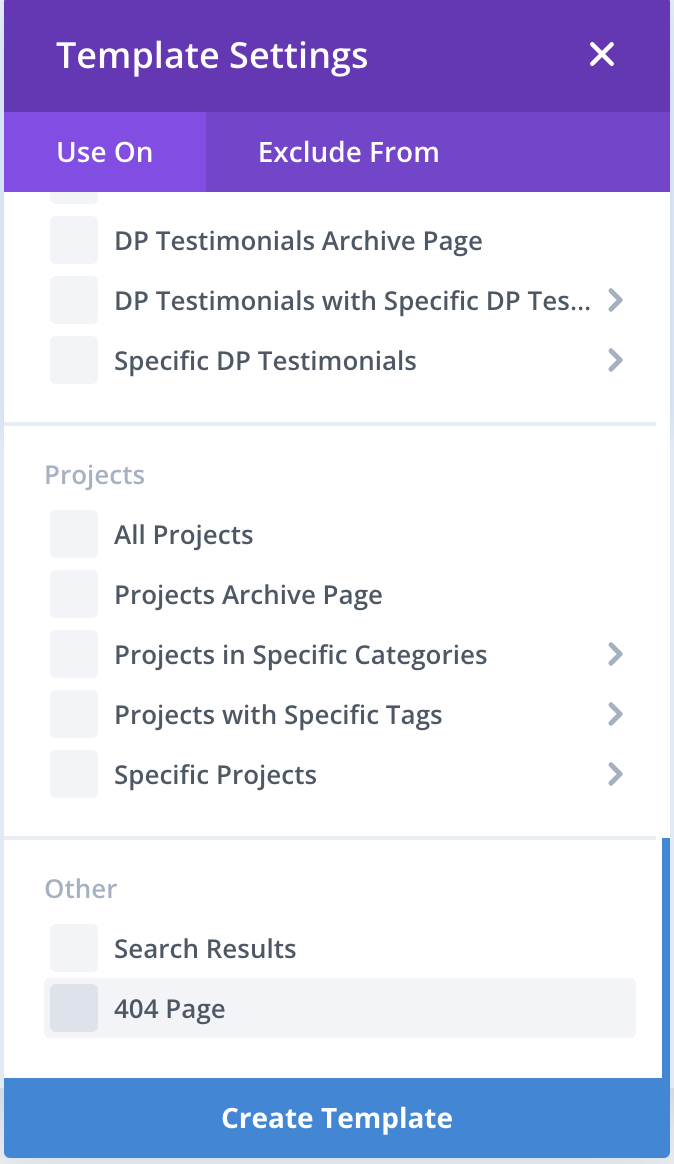
- Select “Add a New Template” and in the modal scroll all the way down to the “Other” section and select “404 page.” Create the template.
- Add a custom body to the page. Style it, add any images you’d like, and provide a customized message. Let them know they’re in the right place and provide a way for them to access other pages on the site. Make sure to save it.
- You can now test it out by putting a gibberish page into your browser.